HTML Div Tag
HTML div tag is used to divide the webpage into sections. Unlike other HTML tags, div and span tag display nothing unless CSS properties are applied. The <div> tag is used as a container that allow you to group together several elements to create sections or subsections of a webpage.
Default styling is display:block
Example 1: Using Div tag divide the page into sections.
Example 2: Using Div tag divide the page into sections.
HTML Span Tag
The <span> tag can be used as inline element. So, if you have a part of a sentence or paragraph which you want with some formatting style, then you can use the <span> element as follows:
Example 3: Span tag.
Difference between Div and Span Tag
The difference between div and span is that Div tag is a block tag and Span tag is an inline tag means Div tag break the line whereas span tag continue in a single line.
Example 4: Difference between Div and Span Tag.
<html>
<head>
<style>
div, span {
color:red;
background:yellow;
font-style:italic;
}
</style>
</head>
<body>
<p>
Text before the Div tag
<div> I am a Div </div>
Text after the Div tag.
</p>
<p>
Text before the span tag
<span> I am a span </span>
Text after the span tag.
</p>
</body>
</html>
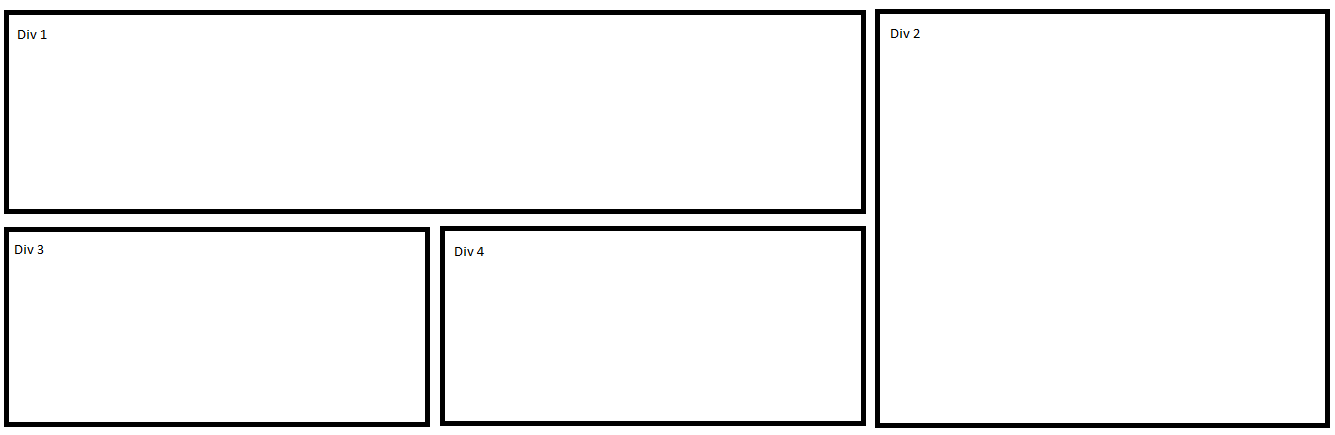
Exercise 1: Try to create the below layout using Div tag.

Ad:

