Formatting Controls
You can format Web controls and apply styles to make your Web pages look more attractive and sophisticated. All Web controls inherit from the base WebControl class. This class contains a number of properties that can be used to modify the look of a Web control.
These properties are listed in Table
| Property | Description |
|---|---|
| AccessKey | Indicates a keyboard shortcut for selecting a control. Use a single letter or number when holding down Alt key. |
| BackColor | Indicates color behind the text of a control. Can be specified by name (red), or by RGB value (#FF0000) |
| BorderStyle | Sets appearance of border. Possible values are Dashed, Dotted, Double, Groove, Inset, None, NotSet, Outset, Ridge, Solid. |
| BorderWidth | Indicates border thickness in pixels. |
| Font-Bold | Displays text in bold. |
| Font-Italic | Displays text in italic. |
| Font-Name | Indicates name of typeface for formatting text. |
| Font-Names | Indicates names of typefaces for formatting text. The first available typeface in the list is used. |
| Font-Overline | Draws a line above the text. |
| Font-Size | Sets font size in points or pixels. |
| Font-Strikeout | Draws a line through the text. |
| Font-Underline | Draws a line under the text. |
| Forecolor | Specifies text color. |
| Height | Sets height of control in pixels. |
| TabIndex | Indicates tab order of controls. |
| ToolTip | Sets the text of the tool tip. |
| Width | Sets width of control in pixels. |
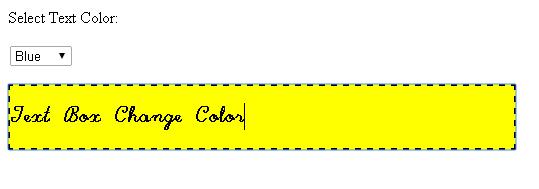
Output